What on earth is WCAG?
One area which often gets neglected until later on in a project is the consideration of accessibility. It is often left as an afterthought after the build of a system, rather than being a consideration which needs to be always in the mind of the whole team, and not just an advocate of someone who wants to ensure the system that is being built will be accessible to all.
Accessibility doesn’t apply to me or my site – we are not designing a system specifically for disabled users
This is the wrong approach. All of us are only temporarily abled. As we get older our eyesight will deteriorate, our mobility will become restricted and there’s even the risk that we may end up having some kind of accident (not tempting fate here!). These are the truths of getting older, however it is easy to dismiss accessibility as a focal point when we are designing and building systems with 20/20 vision and the ability to use a mouse, keyboard or trackpad depending on our own personal preferences.
The World Wide Web Consortium (known as W3C) is an international community that was formed in 1994 to develop web standards. One of their initiatives was the Web Accessibility Initiative (WAI) which was founded to improve the accessibility of the web and help disabled users have access to the same content as abled users. The Web Content Accessibility Guidelines (WCAG) were established as a technical guide to create accessibile content for the web, and WCAG 2.0 is used as a guideline as part of the legal requirements of meeting the 2010 Equality Act. There is a legal requirement to ensure your website or service is accessible to all.
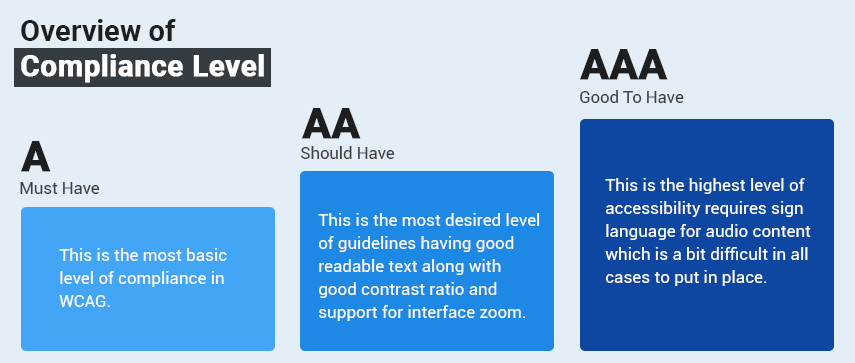
WCAG 2.0 levels of compliance
There are 3 levels of WCAG 2.0 compliance as follows;

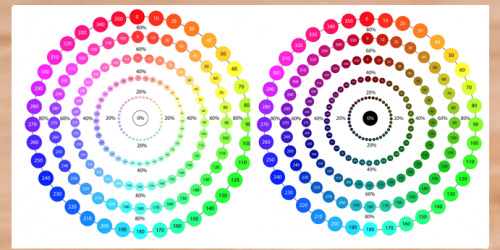
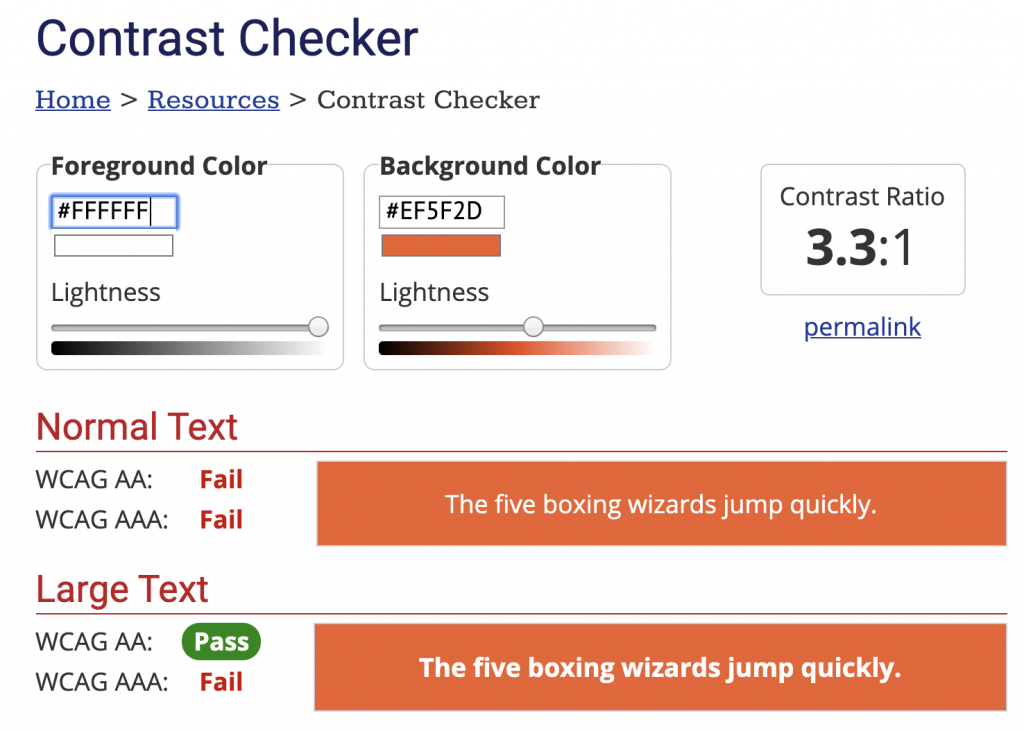
An example of the WCAG guidelines is around colour contrast ratios used on websites and services. It is important to design and develop sites which can be used regardless of whether you have a visual impairment or not such as colour blindness, low vision or light sensitivity.
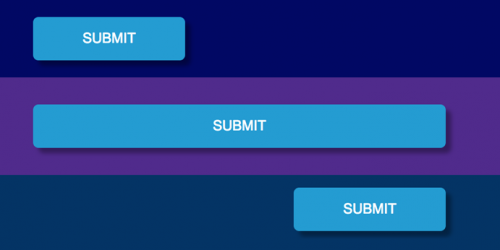
The colour contrast requirements apply to text against background colours which also includes any active component on a website or system which is used to perform actions or navigation.
A great tool that I use to check colour contrast ratios and at what level of WCAG they will pass is the WebAIM Colour Contrast Checker;

Where to find the WCAG 2.0 Guidelines?
There is an extensive document listing all of the WCAG 2.0 requirements on the W3C page How to Meet WCAG 2.0. There is also a checklist format of these requirements at the following sites;
When should I think about accessibility?
At the beginning of a project! If you think about whether or not your service or site is accessible from the very beginning then you can perform the research required into making sure that the framework, tools and components which you will be using to build your product with are accessible. It will be a lot easier on your scrum team to think about these things earlier on in a project, rather than finding out two weeks before dev complete that actually your fancy new table component cannot be accessed by people who only use a keyboard to navigate your service or site and you are going to fail an accessibility audit.
What tools can I use to detect how accessible my site/service is?
There are a vast range of tools available to test accessibility within the browser;
- aXe Accessibility – highlights code issues which will cause accessibility and references thm with the WCAG criteria it refers to
- WCAG Accessibility Audit – Chrome extension which generates a WCAG report list of failures
- WAVE – Chrome extension that adds flag icons on your site indicating where potential issues lie
- Colorblinding – a colour blindness simulator that shows you how your site will look with different types of colourblindness