All About Atomic Design
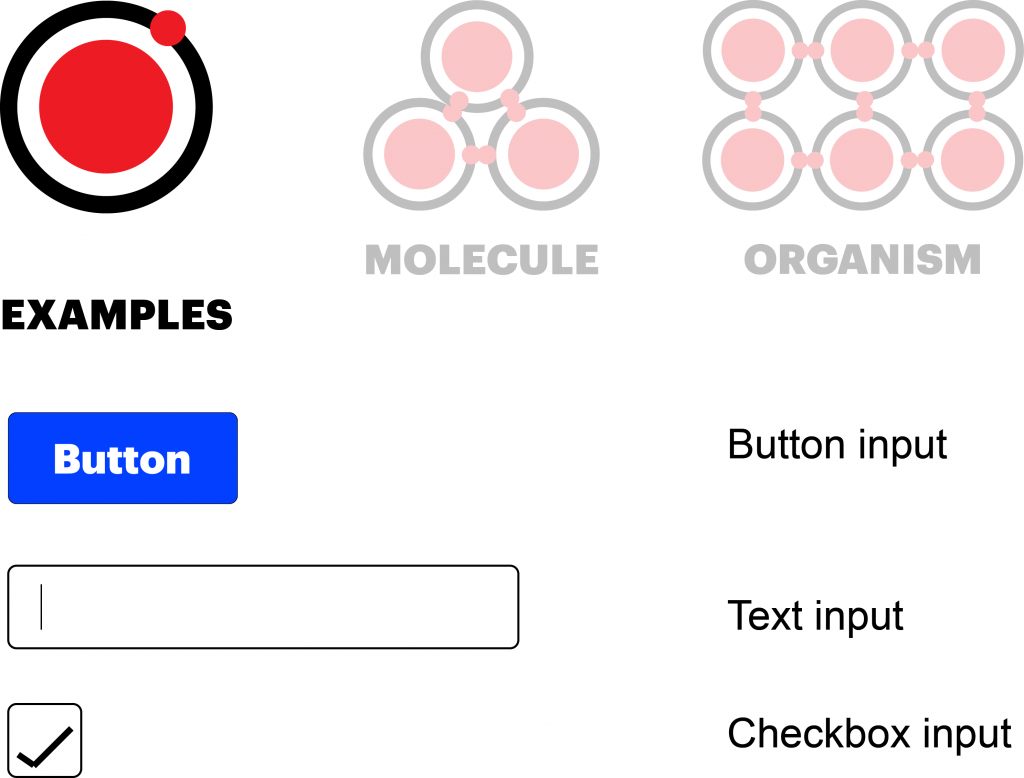
The smallest recognized division of a chemical element is the atom. These are the building blocks of all matter and cannot be broken down any further without losing their meaning. A collection of atoms makes molecules, which are a group held together and holds it’s own properties. A collection of molecules creates organisms which are much more complex structures.

That’s all well and good, but what does chemistry have to do with design?
Atomic Design
Brad Frost is a web designer, consultant and speaker who created the design methodology Atomic Design as a way of creating interfaces through a hierarchical design system which can be used to create interfaces regardless of screen size or device. The way Atomic Design achieves this flexibility to design for both mobile and desktop devices is through treating every interface as a collection of components which can be broken down into their basic elements just like atoms. His book detailing this methodology can be found online here.
If we view interface elements like atoms then we can see how every website or system can be broken down into it’s different components, and once these components are designed, they can be grouped together to form templates, and eventually fully fledged interfaces.
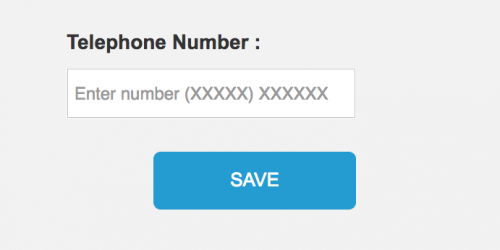
Example of an Atom

Above – Examples of design components which are the very core components which make up a system or website. These components will be different input controls, labels, content on a page in a modular form.
Example of a Molecule

Above – Molecules are groups of atom components which are grouped together to form action based interactions. In the example above grouping a button with an input box creates a search control, and grouping a checkbox with a label gives it meaning for the user.
Example of an Organism

Above – Organisms are groups of molecules which form template patterns which become sections on a website or system. These can then be reused in different ways or on different pages.